The Mongoose Interface was specifically designed to allow users to easily configure their devices.
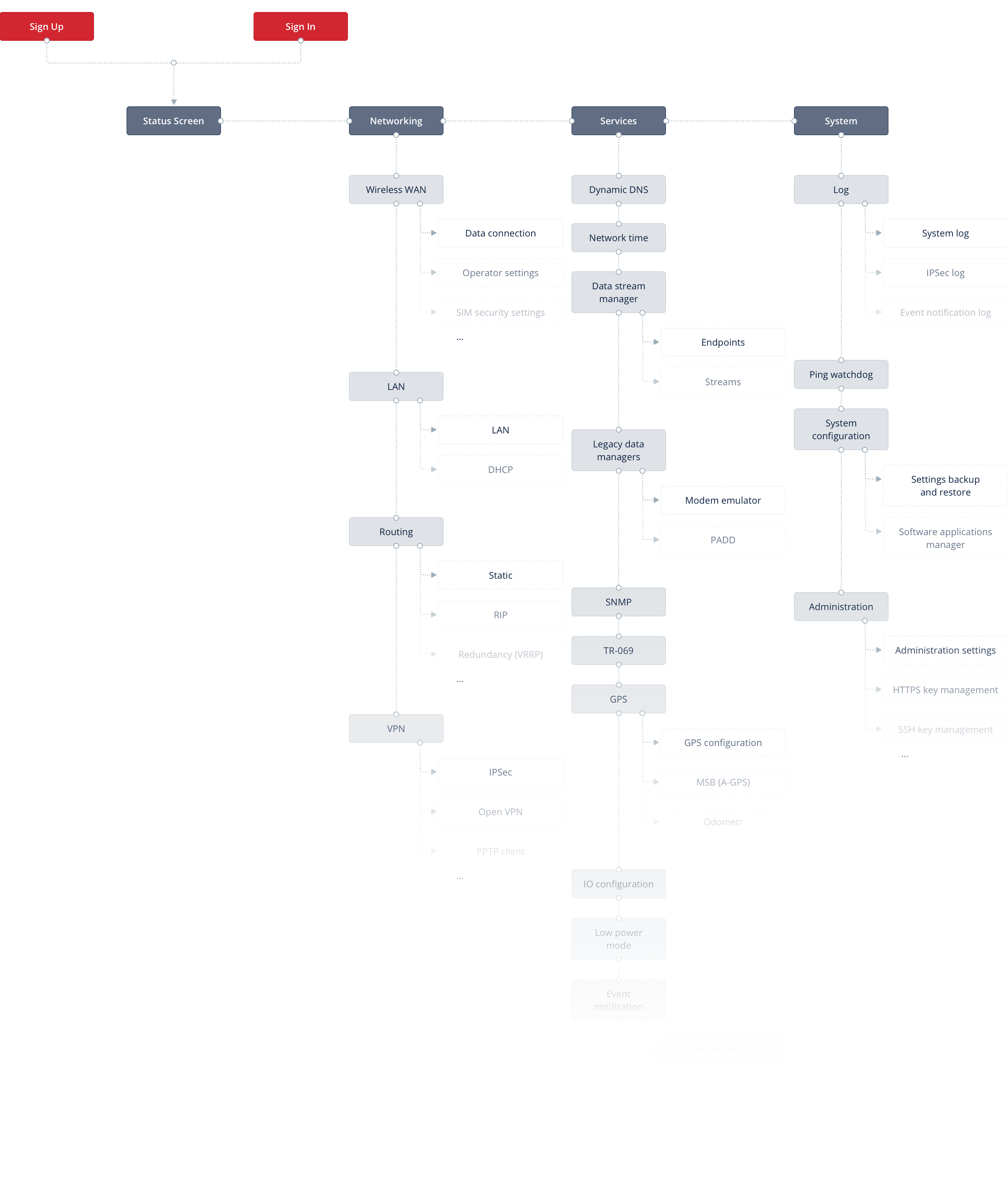
Custom flowcharts are created to explore and validate user journeys.

Creating wireframes was one of the first and most important steps in creating the Mongoose Interface. Wireframes allowed us to test the interface and its capabilities.




“Mongoose Red” was created to be the brands accent color. A blue-ish grey was used for UI elements, text, icons and borders.
Open Sans is “a humanist sans serif typeface” designed by Steve Matteson, the Type Director of Ascender Corp. This font was designed to appear neutral and friendly. It was optimised for print, web and mobile interfaces, and has excellent legibility characteristics in its letterforms.
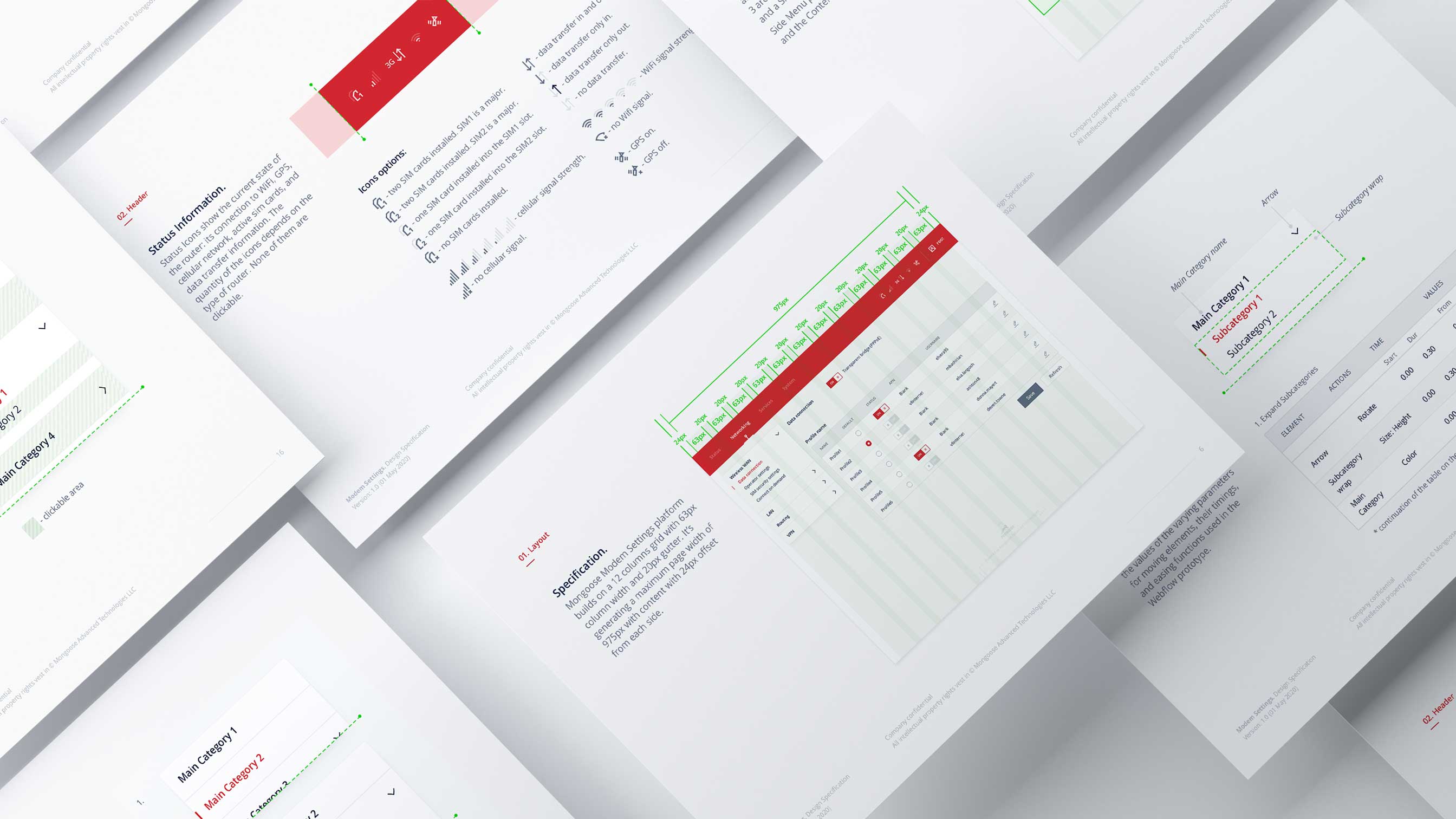
To ensure cohesion between design and development we created the UI Style Guide. This guide highlights all design elements, including icons, typography, color, navigation menus, dropdown fills, animations, etc.
























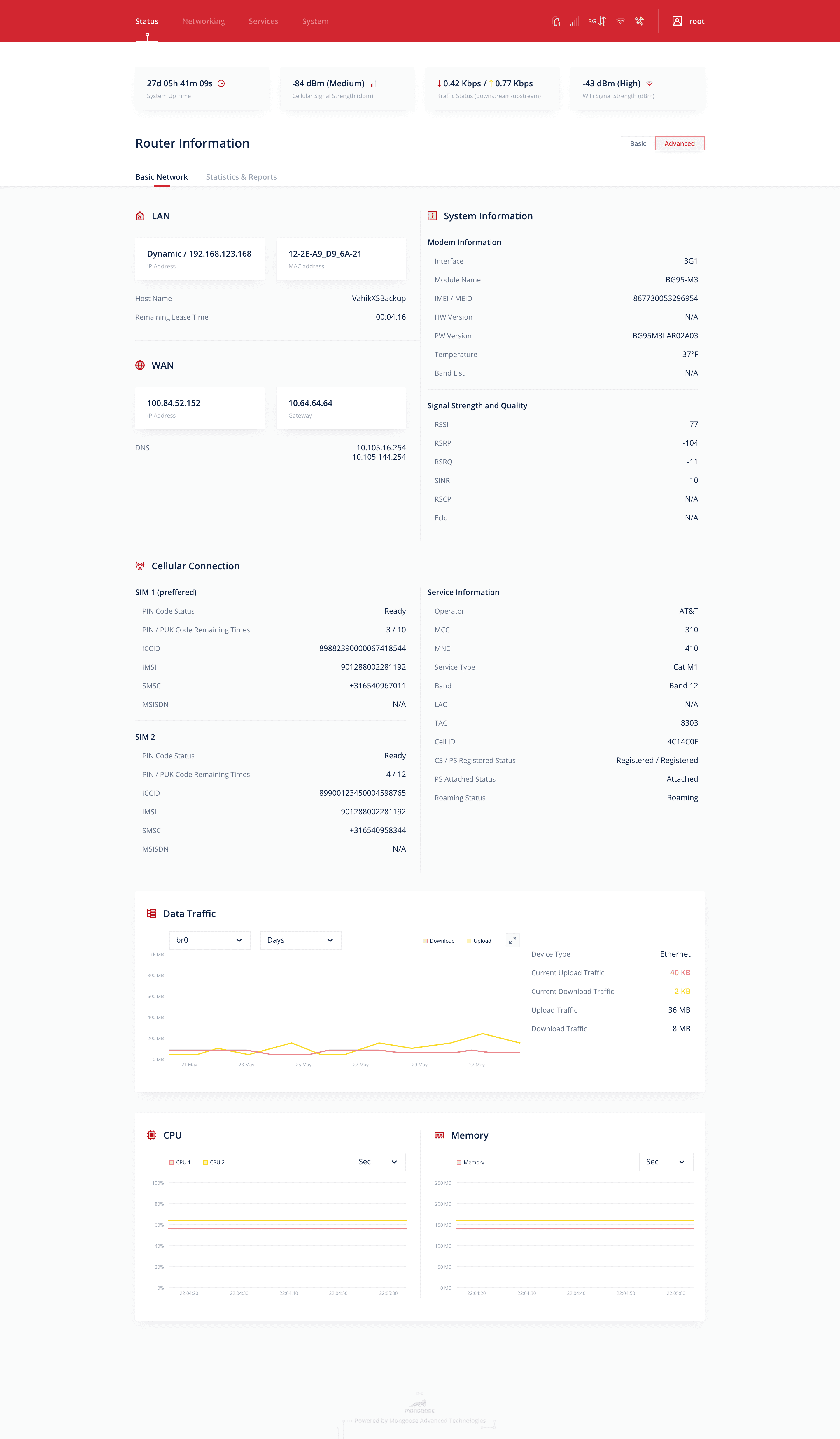
The Dashboard panel is the first screen a user sees upon log in. Here, users can access all necessary information and analytics they need, including System Information, Statuses, Cellular Connection, etc.


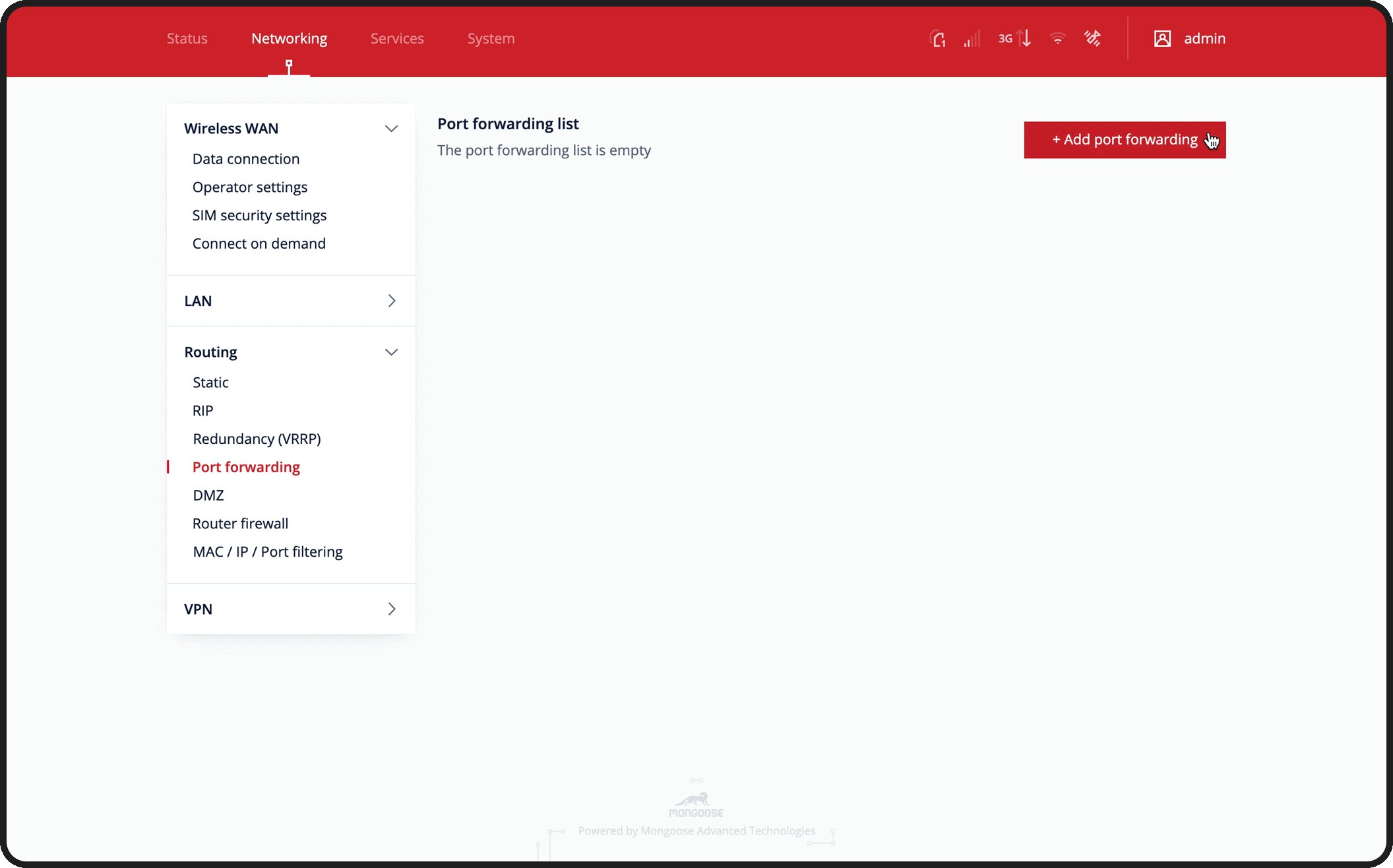
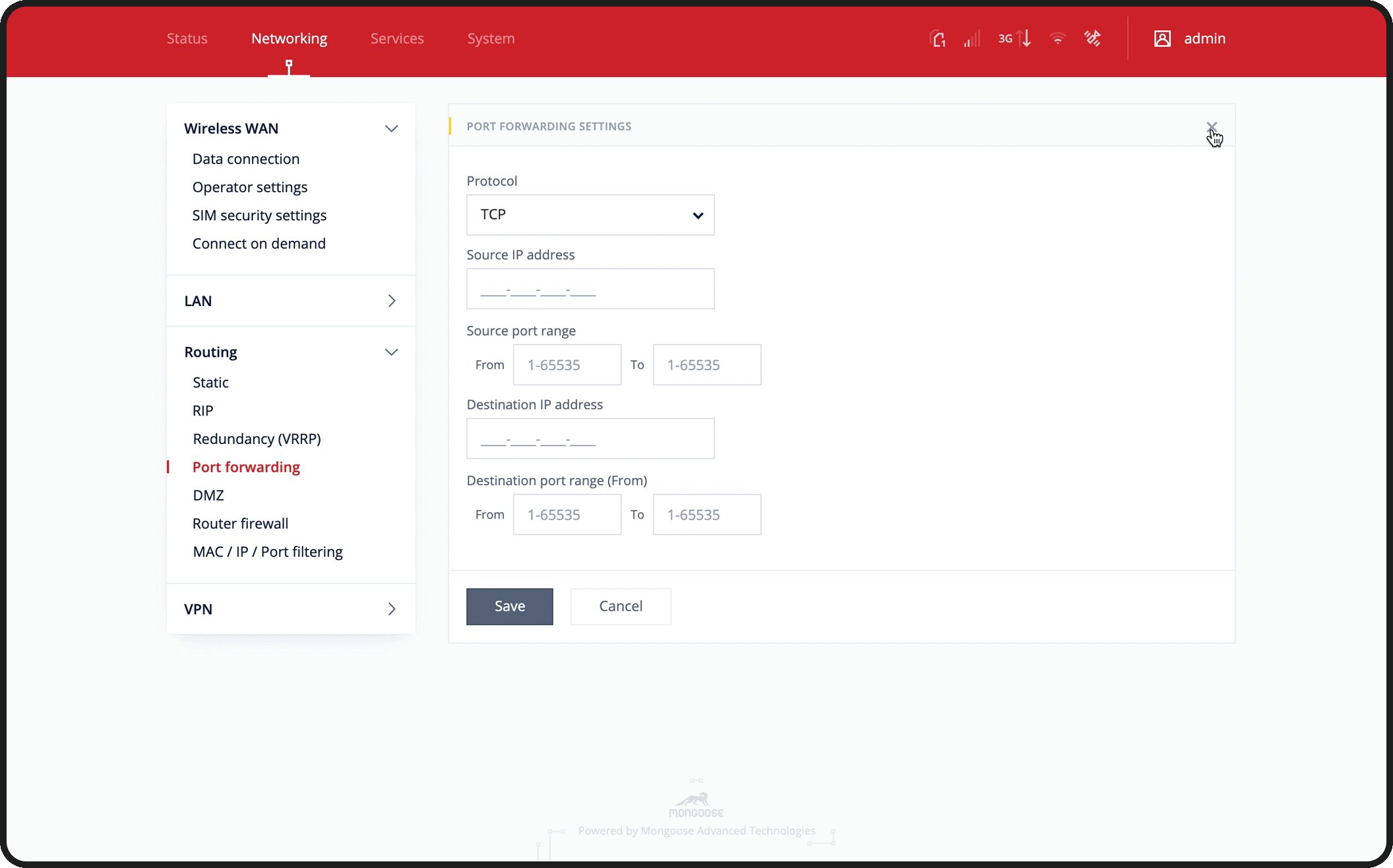
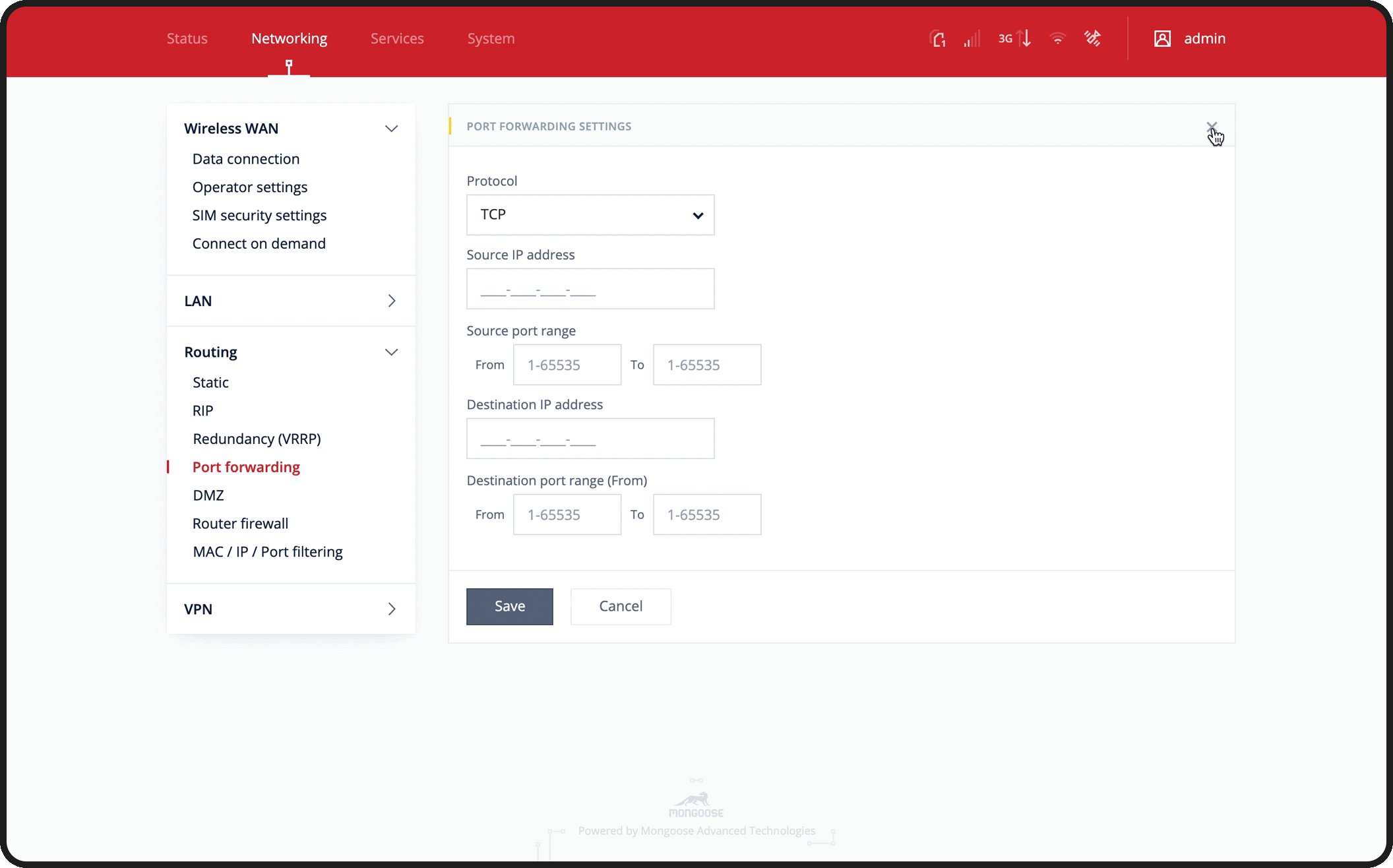
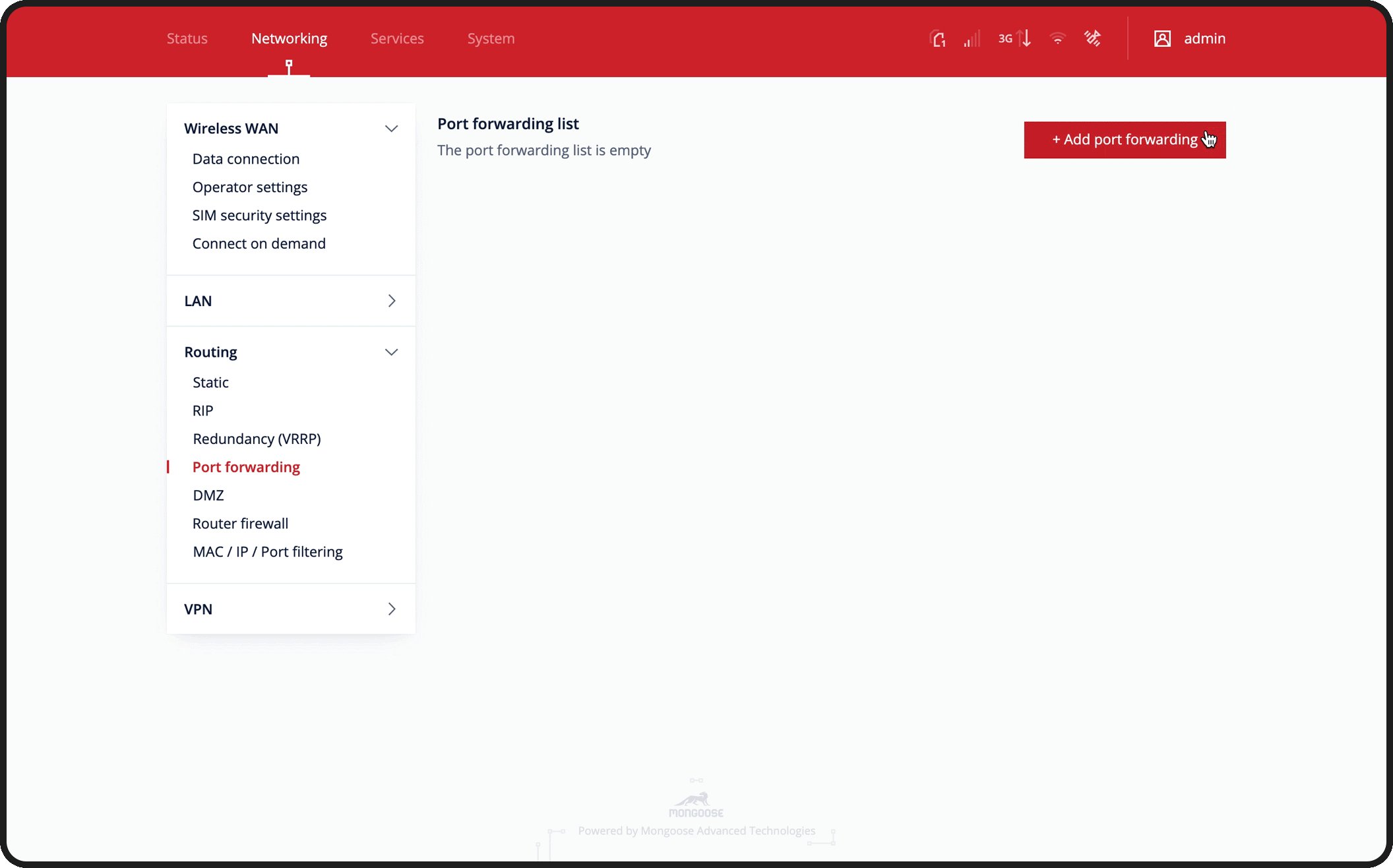
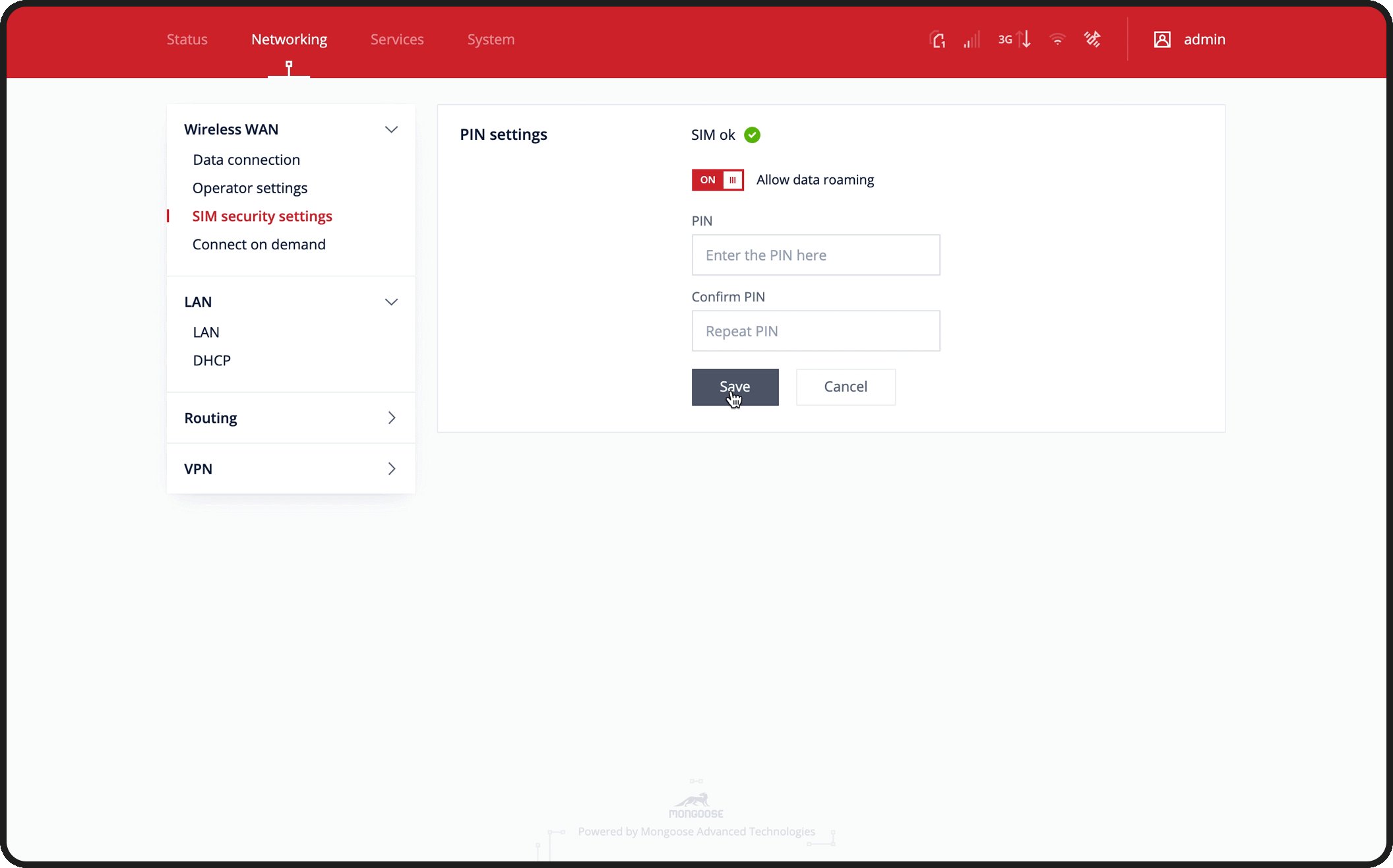
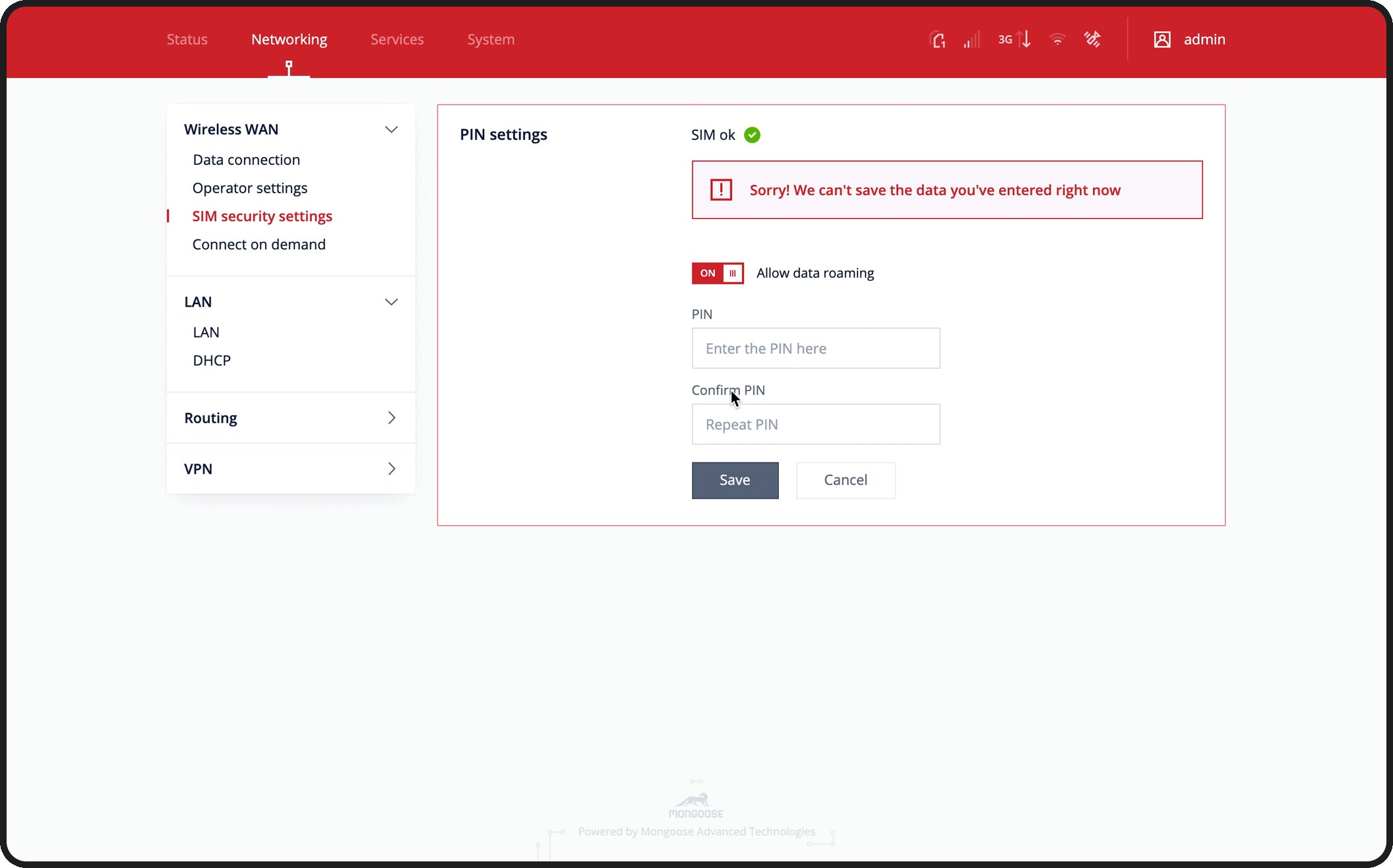
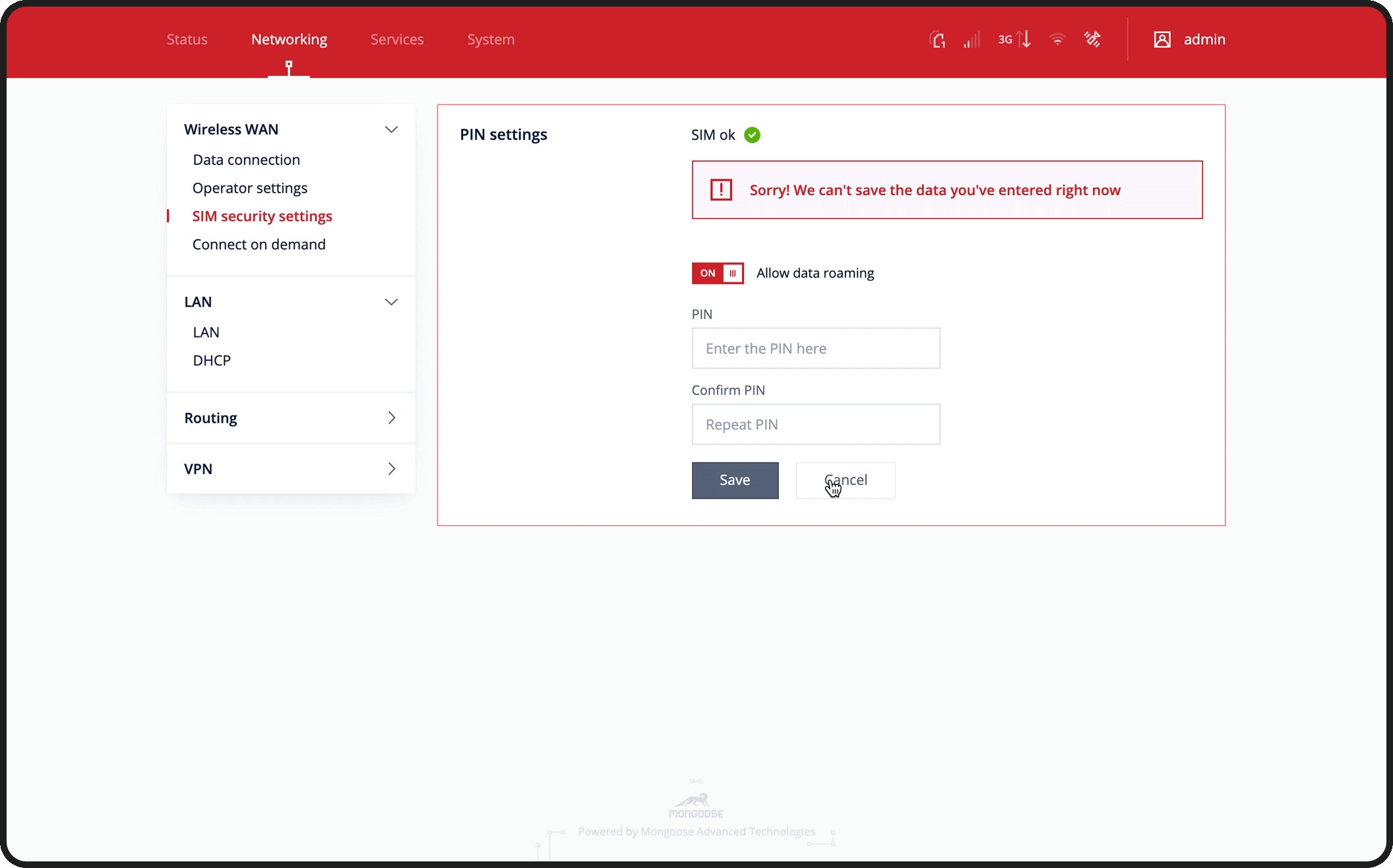
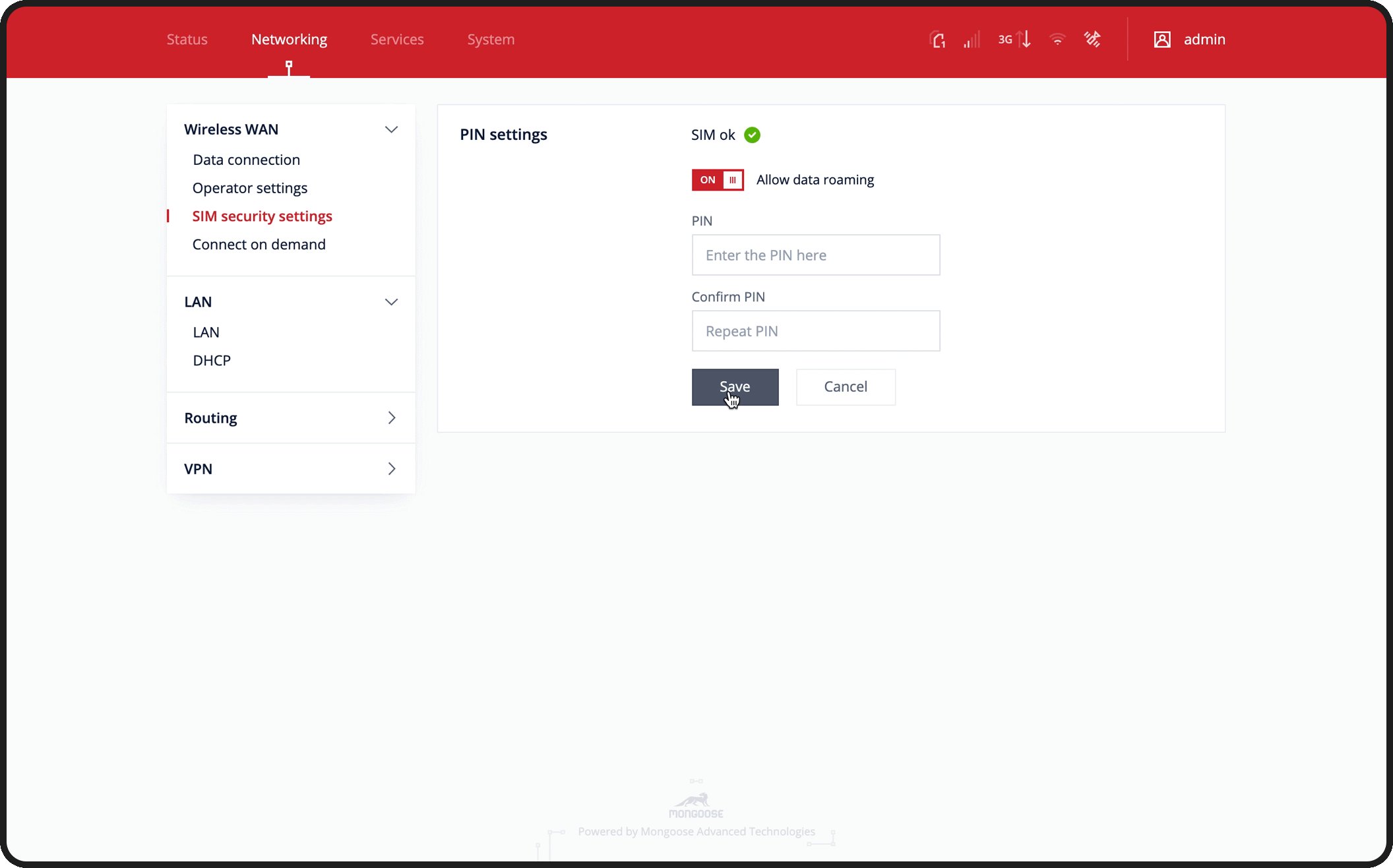
Router settings can be accessed after the user has logged into the system using a registered email and password.

There are three sections under the Settings page: Networking, Services and System. Each section is made up of a number of subsections, which allows for easy navigation for users.








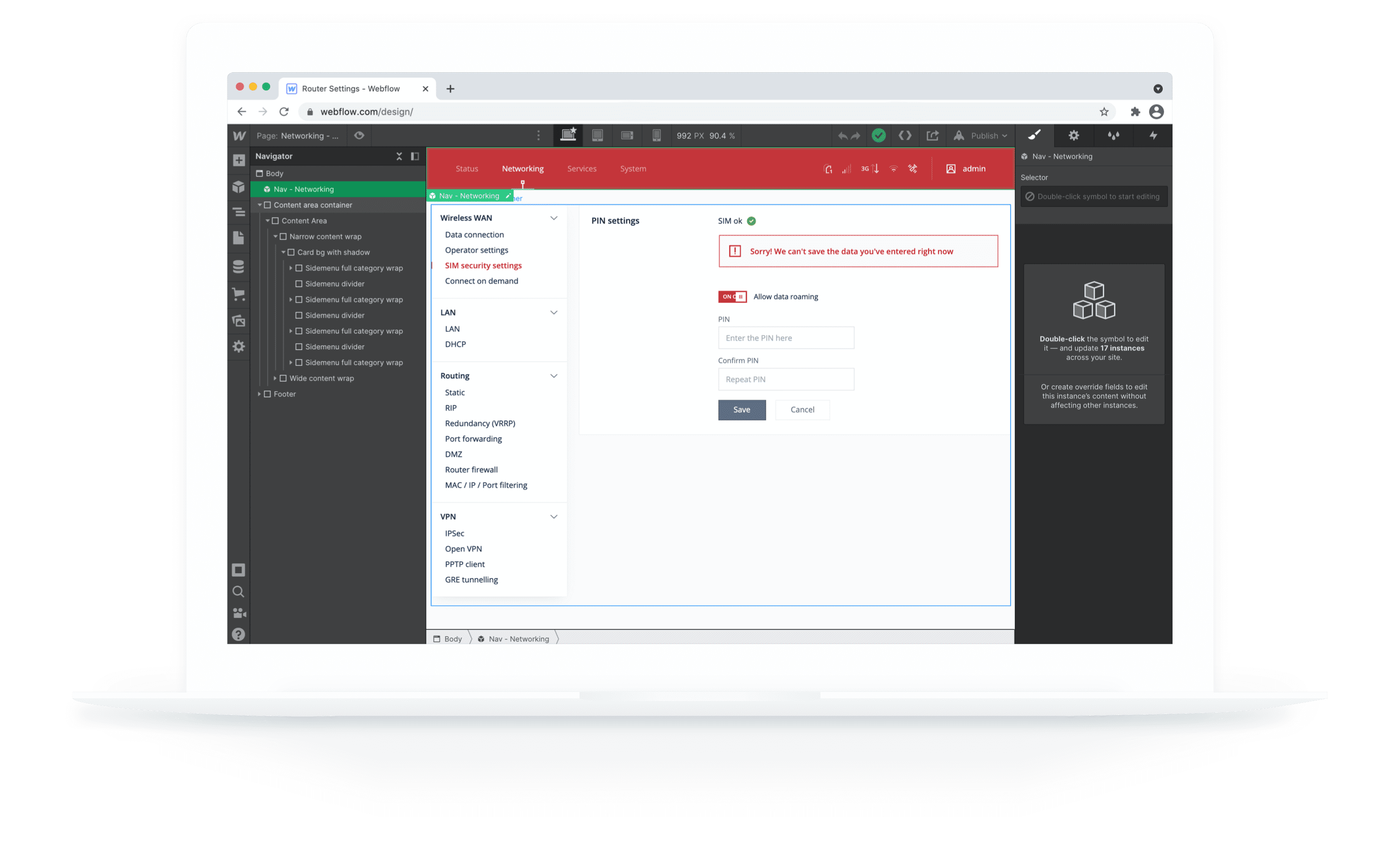
A prototype was created in Webflow using real code. This not only simplifies the entire process of future development, but it also allows both our designers and engineers to understand and be comfortable with the format. Prototyping in Webflow also combines thinking, with the natural benefits and limitations of HTML and CSS.

The last step in the design process was to create a Design Specification for developers. The Design Specs highlight the basic design elements and how they interact with other elements and/or scenarios. This will evolve with new project requirements.